GameMakerでキャラクターを動かす
こんにちは。ファブテラスいわて役員の川田将宏です。
今回はGameMakerについて触れていきたいと思います。
GameMakerの公式サイト(参考: https://gamemaker.io/ja-JP/gamemaker)
※GameMakerは、2022年3月31日から「GameMaker Stduio2」から「GameMaker」と名前が改められました。
私が所持しているライセンスはGameMaker Studio2 Desktop(現在のCreatorサブスクリプション)で
バージョンはv2022.5.0.8を使用しております。
GameMakerとは
GameMakerは、2Dゲーム開発に特化しており、
PC, モバイル, コンソールなどマルチプラットフォームへのリリースにも対応しております。
言語には独自言語のGameMaker Languageが用意されています。
感覚としてはJavaScriptのような扱いやすさがあります。
以前は買い切りでしたが、GameMakerに改められてからサブスクリプションでの利用に変わりました。
Free版もあるので、興味がある方はぜひこの機会に触れてみてください。
それでは実際に触れていきたいと思います。
GameMakerを使う
今回は、マリオブラザーズやメトロイドなどの奥行きの無いゲームのキャラクターの動きを作ります。
ではGameMakerを起動します。
新しいプロジェクトの作り方は省かせていただきます。
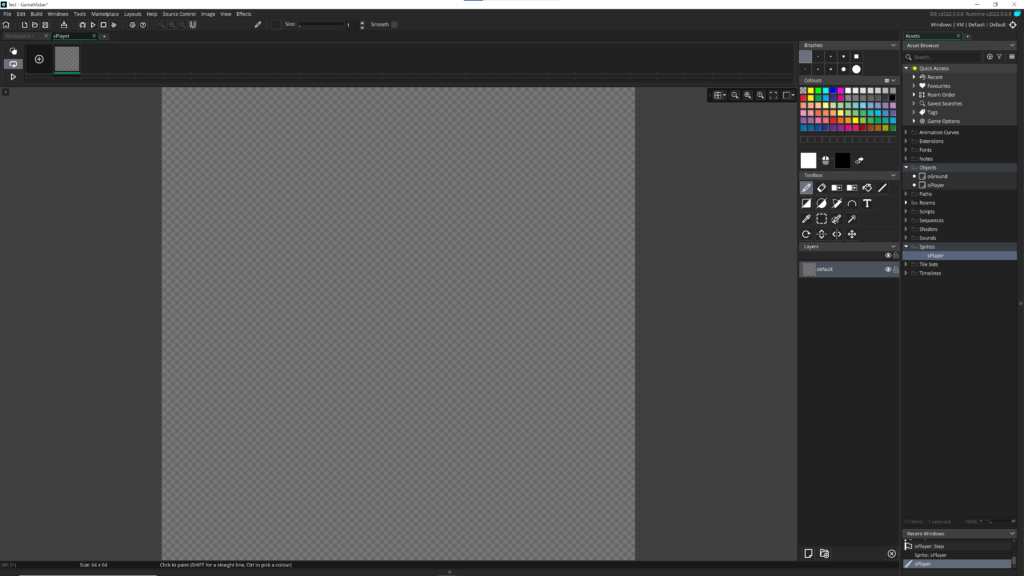
新しいプロジェクトを開くと以下のような画面が開かれます。

画面の左側が「Workspace」、右側が「Assets」となっており
Assetの生成を「Assets」でおこない、内容の変更などは「Workspace」でおこないます。
では早速オブジェクトの作成をしていきます。
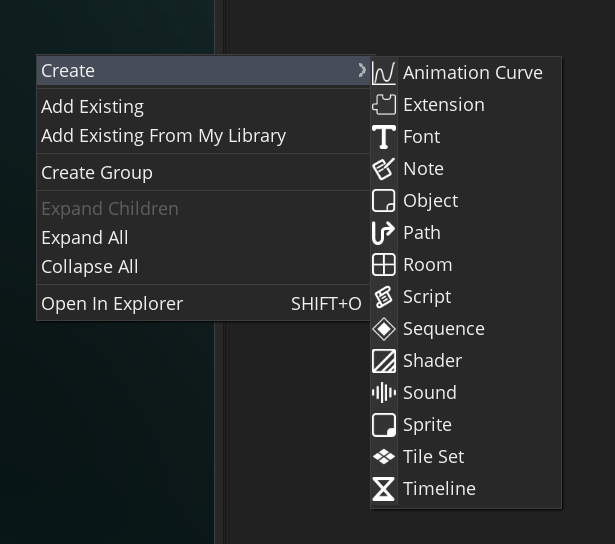
「Assets」内で右クリック→Createから生成したいAssetを選べます。

今回は「oPlayer」という名前でオブジェクトを作成し、生成されたオブジェクトはObjectsファイルに移動させておきます。
また、今回は当たり判定用のオブジェクトも使用しますので「oGround」を合わせて生成、移動させておきます。
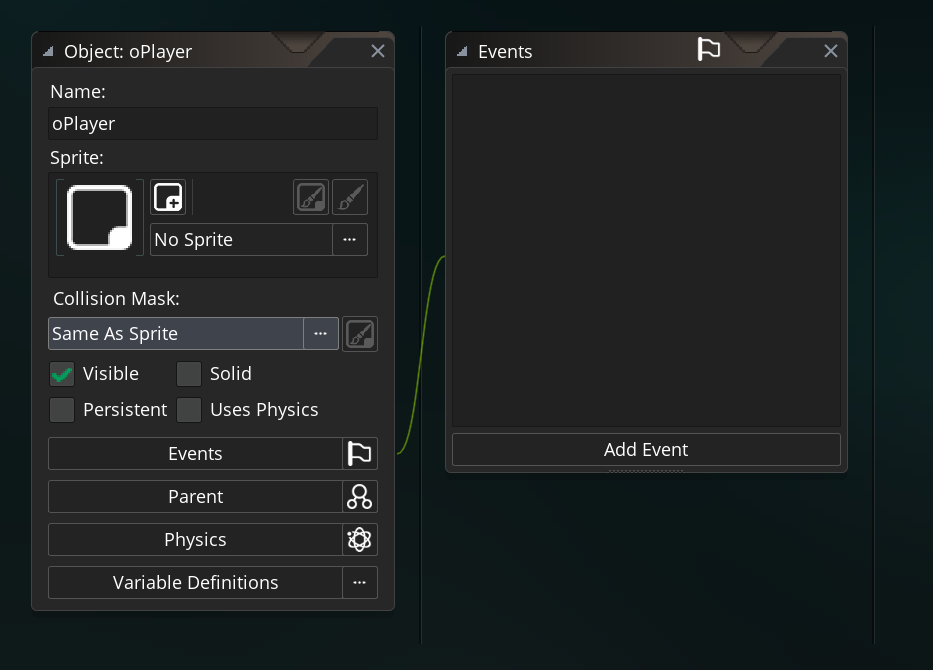
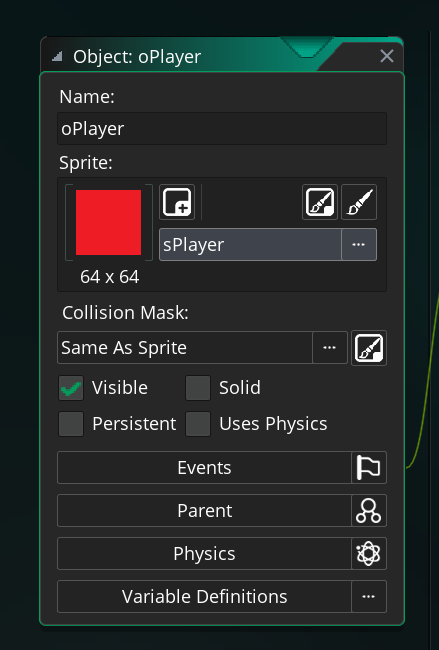
オブジェクトが生成されると「Workspace」に「oPlayer」の画面が表示されると思います。

簡単にオブジェクトの中身について説明したいと思います。
Name: オブジェクトの名前
Sprite: オブジェクトが使う画像
Collision Mask: 当たり判定
Visible: 可視化
Solid: ソリッド(非常に用途が限定的なため基本的に使用しない)
Persistent: 永続化
Uses Physics: 物理挙動
Events: プログラムを書く部分
Parent: 親子関係
Physics: 物理パラメータ
Variable Definitions: 変数の定義
上記の情報がオブジェクトに含まれています。
基本的に使用するのは赤文字の部分になり、今回も赤文字の部分のみを利用していきます。
Eventsには、インスタンス生成時の処理や1フレームごとにおこなわれる処理があります。
各イベントの処理の順番は、イベントの数が多いので暇な時間に確認してみてください。
基本的なイベントであるCreate, Step, Drawは以下のような順番になります。
create event
***
ループの開始
***
step event
draw event
それでは早速プログラムに入っていきます。
oPlayerのプログラム
「oPlayer」のEventsから”Add Event”でCreate, Stepを追加します。
Create、Stepで以下のプログラムを入力します。
walksp = 3; // 移動速度
jump = -7; // ジャンプの高さ
grv = 0.2 // 重力
hsp = 0; // 水平方向への速度
vsp = 0; // 垂直方向への速度oPlayer – Create
var _right = keyboard_check(ord("D")); // キーボードのDキーを取得
var _left = keyboard_check(ord("A")); // キーボードのAキーを取得
var _move = _right - _left; // 移動方向
hsp = _move * walksp; // 水平移動
x = x + hsp; // オブジェクトのx座標oPlayer – Step
また、現状態ではプレイヤーに画像がついていないので、ゲームで動かした際にわかりません。
そのため、Spriteで画像を追加します。
「Assets」でSpriteを生成して「sPlayer」と名前をつけてSpriteフォルダに移動させておきます。
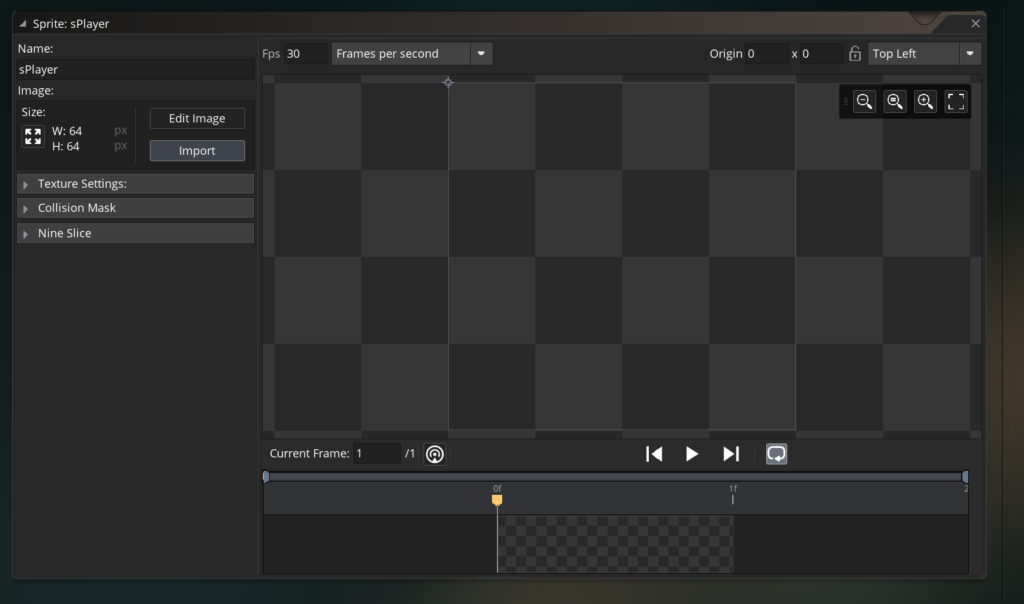
するとSpriteウィンドウが出てきます。

Size等の変更は行わないので、”Edit Image”で画像の編集をします。
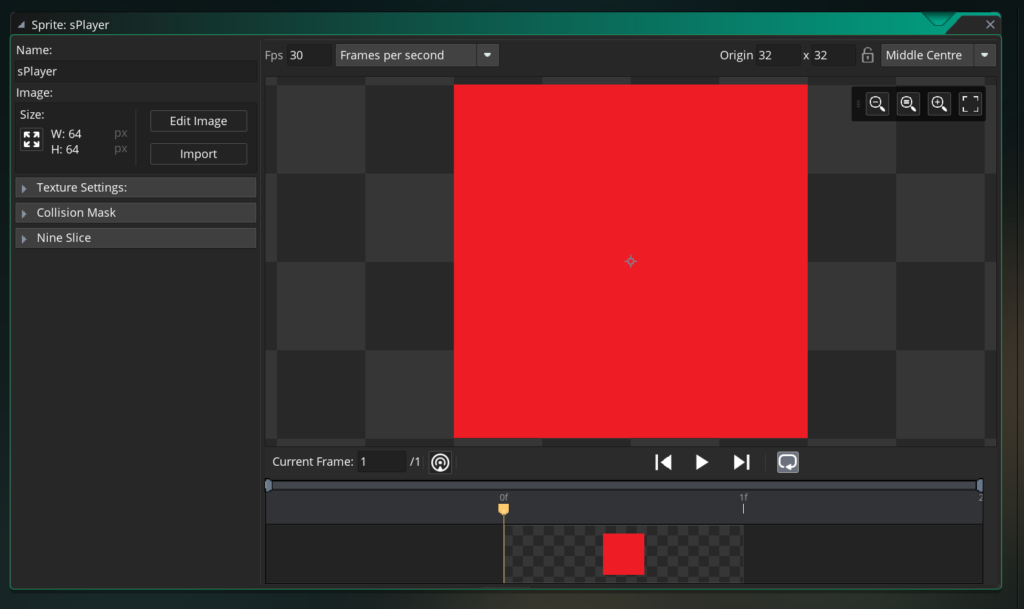
“Edit Image”を押すと以下の画像編集画面に移ります。

今回は凝ったものは作らないので、赤の全塗にして、「Workspace」に戻ります。
また、右上のオリジンが初期では”Top Left”になっていますが、”Middle Centre”に変更しておきます。
以下の状態になっていれば問題ありません。

「oPlayer」に戻り、Spriteに「sPlayer」を設定します。

ひとまずこれで完成になります。
これをゲーム画面に配置していきます。
ルームへの配置 その1
GameMakerではゲームの画面をルームとして扱っています。UnityでのSceneに該当するものです。
プロジェクトを新規作成した時点ですでに「Assets」のRoomsフォルダに「Room1」が作られていますので、ダブルクリックします。
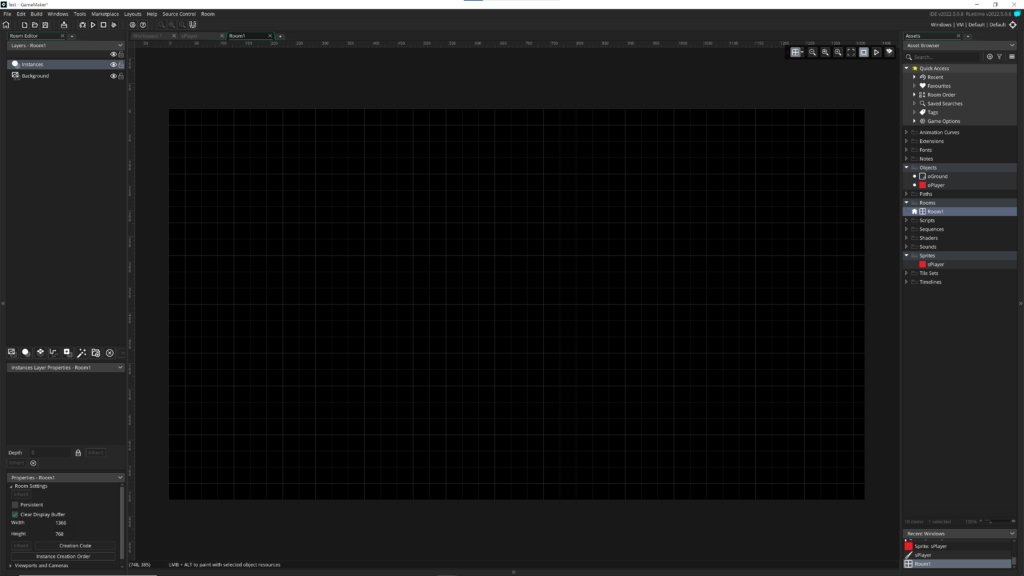
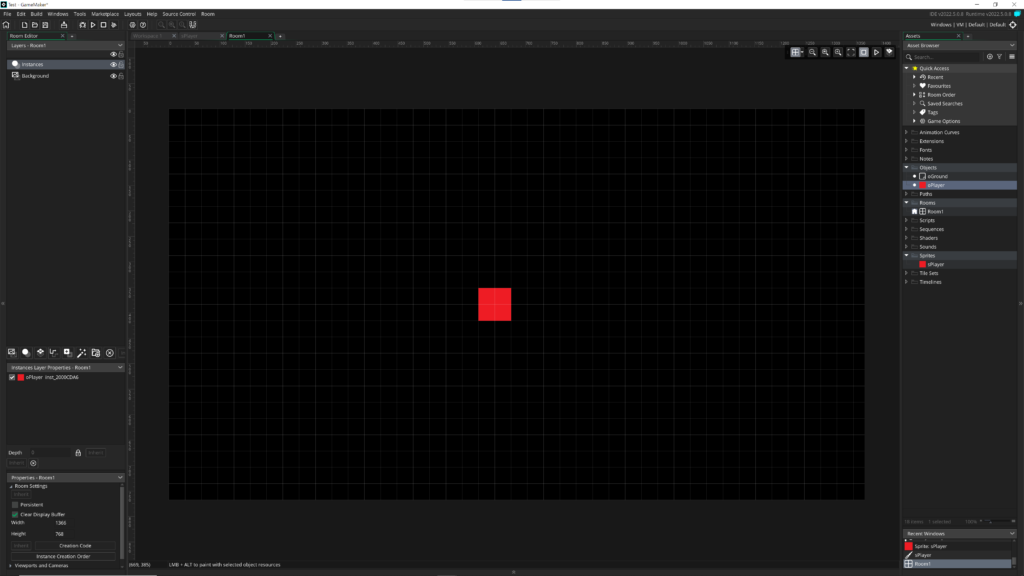
すると、以下のようなルーム編集画面に移ります。

ここで確認しておきたいのが、左の「Room Editor」のLayersです。UnityのHierarchyに該当します。
しかし、Hierarchyと異なる部分として、Layerによって配置できるAssetが決まっているという点です。
基本的にオブジェクトを配置する場合
Layerが”Instance Layer”(白い丸と灰色の丸のアイコン)であることを確認してください。
では、先程作成した「oPlayer」をルーム内にドラッグ・アンド・ドロップします。

ここでゲームを実行してみましょう。
キーボードのDキーを押している間は右に、Aキーを押している間は左に移動していることが確認できます。
(左上の表示は別途プログラムを組んでいます。)
次に「oPlayer」に重力を与えたいので、「oPlayer」- Stepを以下のように更新します。
var _right = keyboard_check(ord("D"));
var _left = keyboard_check(ord("A"));
var _jump = keyboard_check_pressed(vk_space); // 追加:キーボードのスペースを取得
var _move = _right - _left;
if _jump vsp = jump; // 追加:ジャンプ
hsp = _move * walksp;
vsp = vsp + grv; // 追加:垂直移動
x = x + hsp;
y = y + vsp; // 追加:オブジェクトのy座標oPlayer – Step
この状態で実行すると、重力によって画面外に移動してしまいます。
そこで、「oGround」で地面を作り、当たり判定が行えるようにします。
oGroundの作成
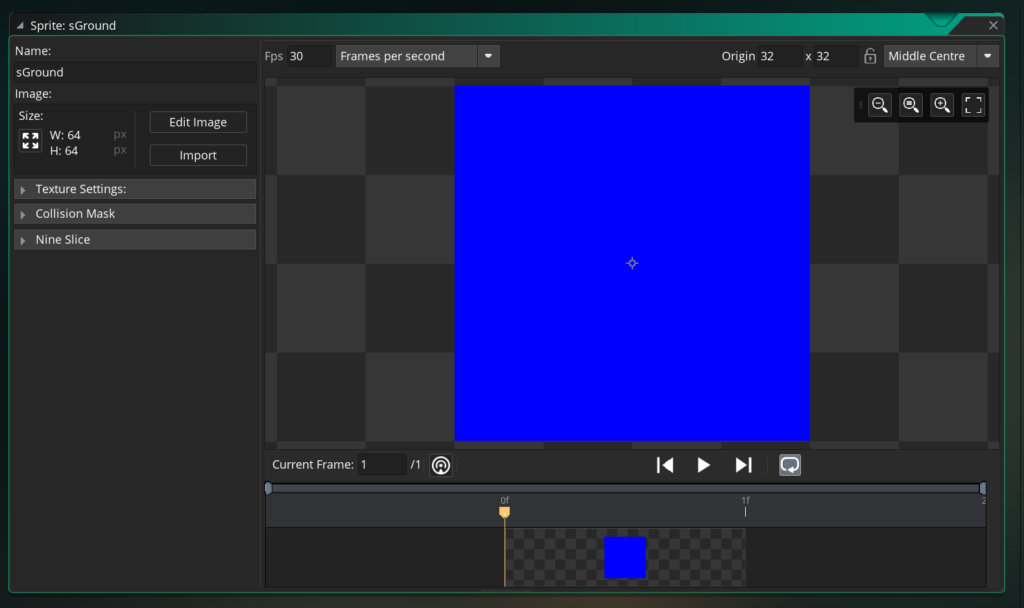
「Assets」でSpriteを生成して「sGround」と名前をつけてSpriteフォルダに移動させておきます。
「sPlayer」と同じような形で、青色のボックスを作成します。最終的に以下のようになっていれば問題ありません。

「oGround」に「sGround」をセットして「oGround」での設定は以上になります。
ルームへの配置 その2
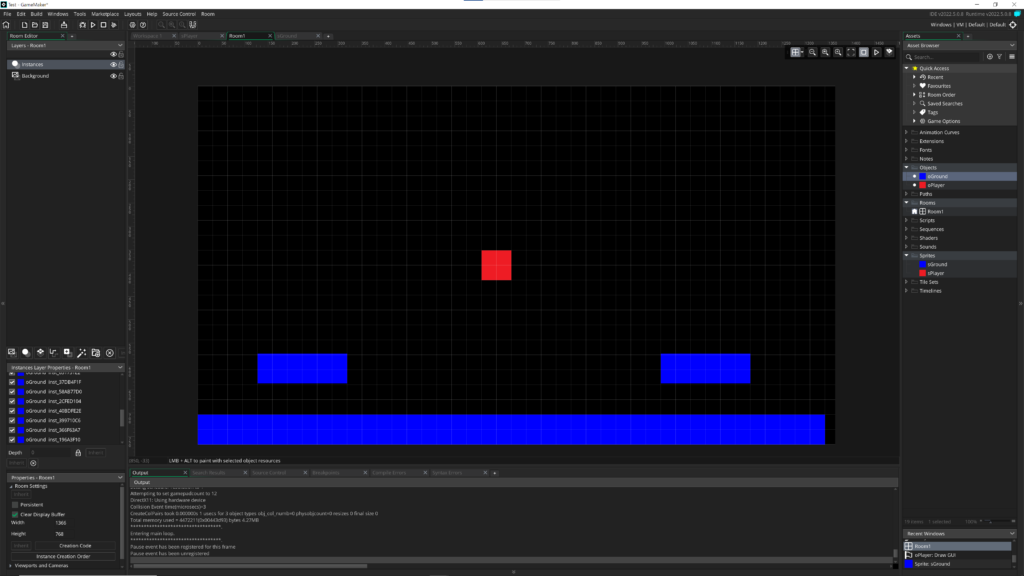
ルーム編集画面に移動し、地面となる部分に「oGround」を配置していきます。
今回はテストで以下のように配置しました。

このままでは、「oGround」を配置しただけなので、当たり判定の処理を「oPlayer」に追加します。
var _right = keyboard_check(ord("D"));
var _left = keyboard_check(ord("A"));
var _jump = keyboard_check_pressed(vk_space);
var _move = _right - _left;
if _jump vsp = jump;
hsp = _move * walksp;
vsp = vsp + grv;
if place_meeting(x, y + vsp, oGround) vsp = 0; // 追加:当たり判定
x = x + hsp;
y = y + vsp;oPlayer – Step
この状態で実行してみましょう。
多少挙動が変な点もありますが、地面の当たり判定がこれでできるようになりました。
もちろん壁の当たり判定はしていないので、浮いている地面に横から突っ込むとのめり込むようになります。
まとめ
今回はGameMakerにおける簡単なキャラクターの移動方法について触れました。
GameMakerは非常に自由度も高く、何より動作が軽いです。
そのため、開発が比較的スピーディーで海外のインディーゲームでもよく利用されているゲームエンジンです。
ゲームの開発例は以下のURLから御覧ください。
(参考: https://gamemaker.io/ja-JP/showcase)
個人的にあまり日本に浸透していないのが不思議なくらい使い勝手がいいゲームエンジンなので
興味がある人はぜひFree版からお試しください。
次回も引き続きGameMakerに触れていきたいと思います。
それでは次の記事で会いましょう。


