【簡単に作れる】スリットアニメーションを作ってみた
こんにちは!
ファブテラスいわてスタッフの稲垣です!
最近、YouTubeShortsを徘徊している際、こんな動画を見つけました。
これはスリットアニメーションと呼ばれる技術です。
動画内では「ラスターアニメーション」と呼ばれていますが、一般的にはスリット(隙間)を使ったアニメーションということで知れ渡っています。
これを見て、僕思ったんですよ。
これ自分でも作れるんじゃね?……とということで早速やってみました。
用意するもの
- スリット(隙間1mm、間隔5mm)
- スリットアニメーション用の印刷物
これらを用意してスリットアニメーションを楽しみましょう!
……とはいっても、どっちも作るの大変そうですね……
順番に作っていきましょうか。
1. スリット作成
まずはスリットを作っていきましょう。
動画では黒い用紙を用意して、切込みを入れていましたが……
正確に作るのはすこし難しそうですね……

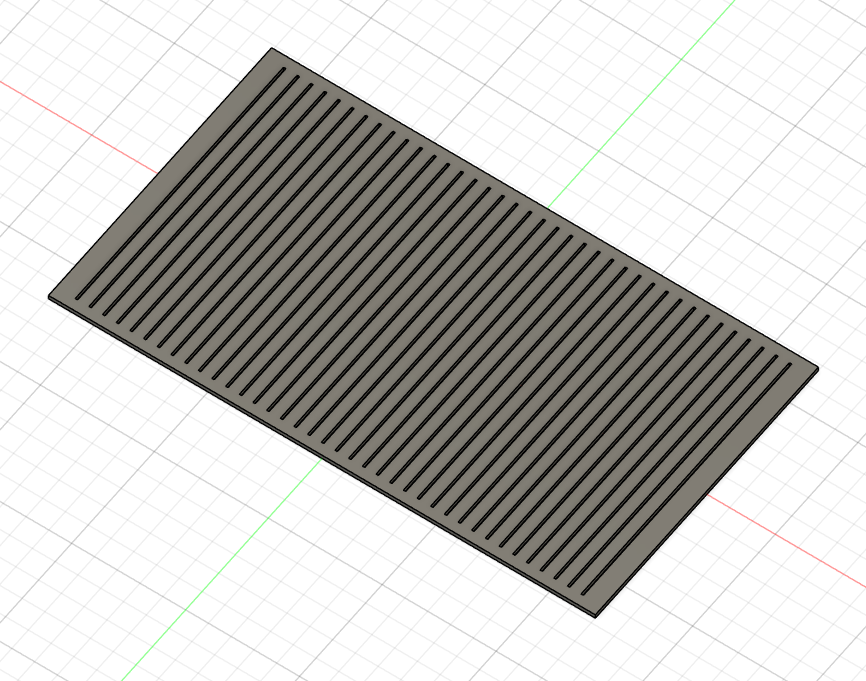
こんな感じのデータを作成して印刷!

これで正確に1mmの隙間が空いたスリットを作ることができました!
2. スリットアニメーション用の画像作成
スリットが作れても、肝心の画像はどうやって作るの……?と思われる方もいると思います。
今回は、簡単に作れる「回転するアニメーション」の作り方をお伝えします!
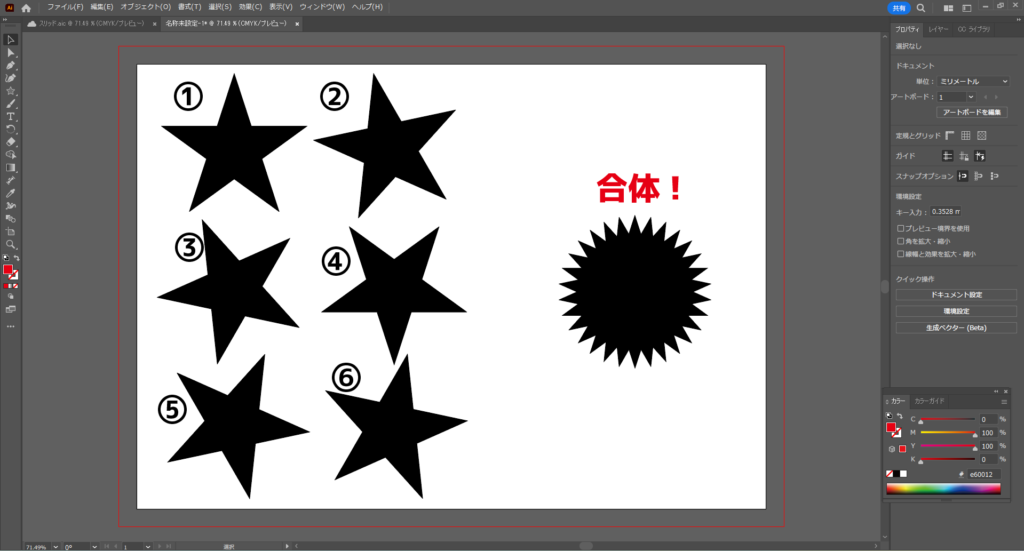
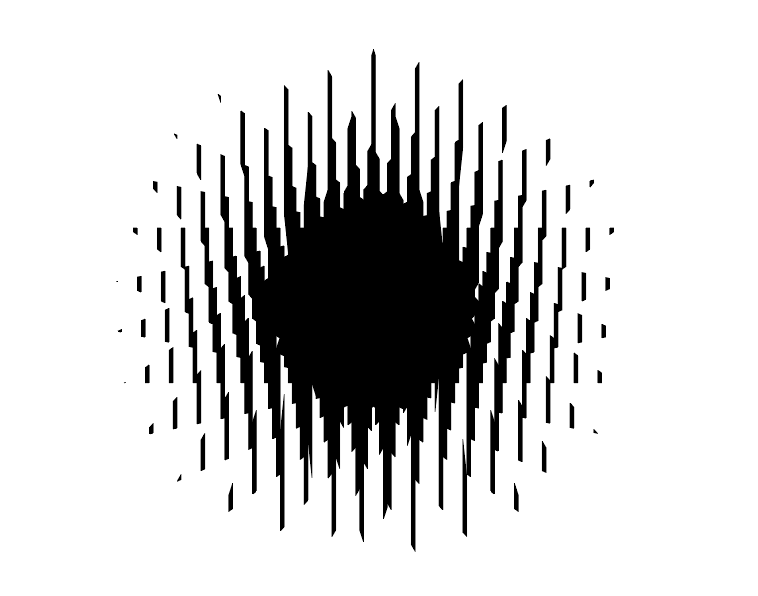
今回は星形の図形を回転させてみましょう!
下の画像のように星形の図形を6つ用意して、12°ずつ回転させます。
それらを全て重ね合わせたらOK!

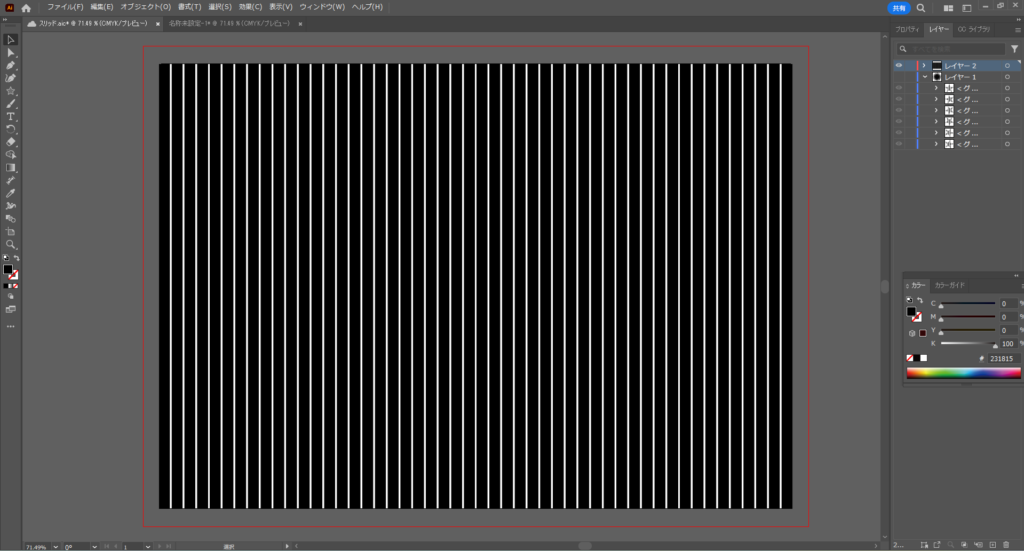
続いて、別レイヤーでスリッドを用意しましょう!
3Dデータを作った時と同じように、5mmの黒部分を1mmおきに配置して、スリットをまんべんなく用意します!

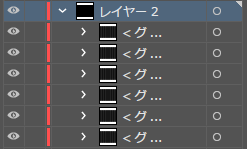
このスリットのレイヤーは6つ作っておくことが重要です!(スリットを1個作ったら、グループ化してコピペすればOK)

ここまで出来たら準備完了!
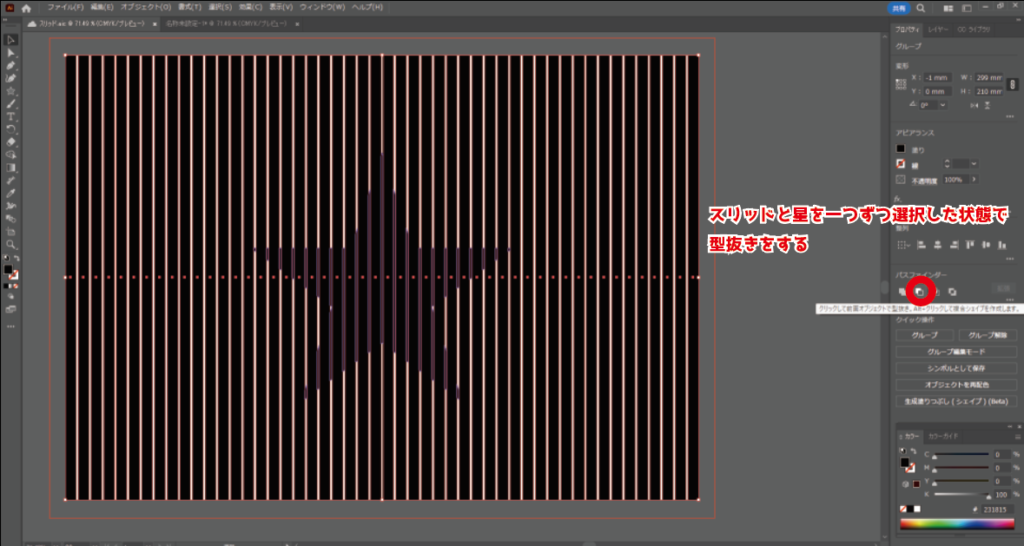
ここからは先ほど作った星とスリットを一つずつ選択して、型抜きを行います。
まずは①の星とスリットを選択して、型抜きを行いましょう!

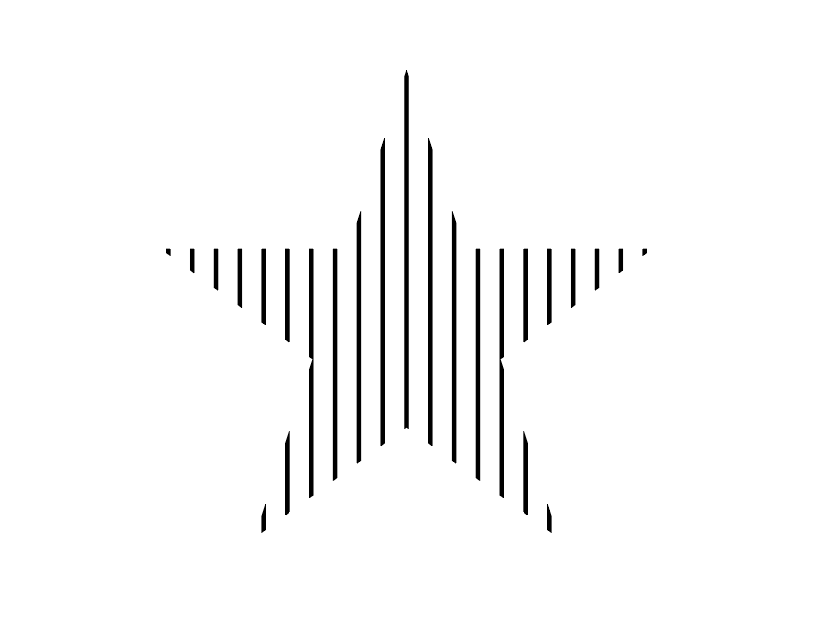
そうすると……

星がスリット状になりました!
あとは、この作業を②~⑥の星にもやるだけですが……
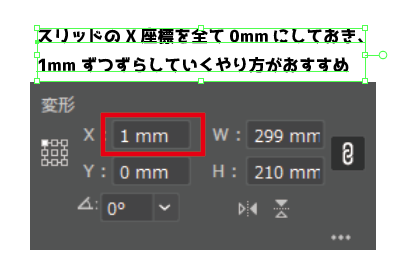
このとき、スリットは1mmずつずらして型抜きを行いましょう!

この作業をすべて終えると……?

3. 印刷~完成
後はスリット画像を印刷して、3Dプリンターで作ったスリットと組み合わせると……
まとめ
いかがでしたか?
結構難しいように見えて、実は手軽に作ることができるので、
興味ある人はぜひ挑戦してみてください。
それでは!