【illustrator】svg形式から刺しゅうデータに変換する方法【刺しゅうPRO 10】
こんにちは!ファブテラスいわてスタッフの猪股です。
エビフライの刺しゅうが入ったTシャツを作る際に、
illustratorで作成したsvg形式のイラストデータを刺しゅうデータにする方法をまとめたのですが
わかりやすいように個別の記事にしました。
上手くいかない時の注意点なども記載しているので、
ぜひ参考にしてください!
svgデータの作成
それでは早速作っていこうと思います。
まず始めにillustratorを使って、エビフライのイラスト(svgデータ)を作成していきます。

茄子っぽい形とハートのような形を組み合わせただけの簡単なイラストでエビフライを表現してみました。
刺しゅうをする際は、あまり複雑ではない絵柄の方が綺麗に刺しゅうが出来ます。
(細かすぎると再現が難しくなり、上手く行かない可能性が高いです)
svgとして保存

イラストが出来たら、svgデータとして保存します。
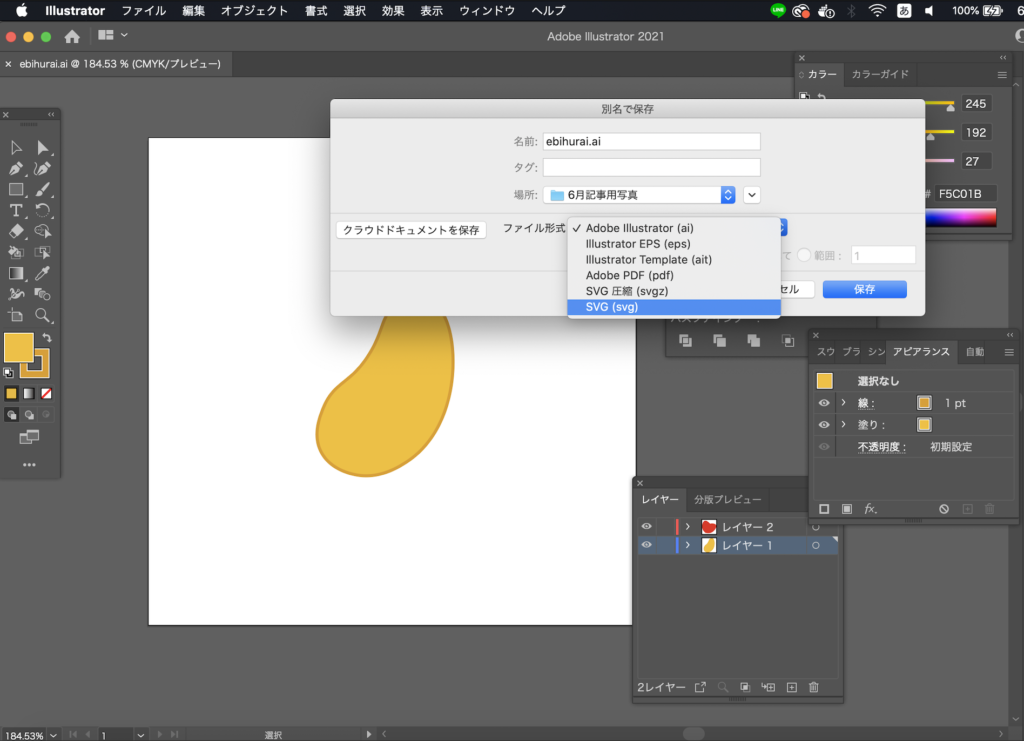
画面の左上にある[ファイル]から
→ [別名で保存]
→ [ファイル形式] → svg を選択
→ [保存]
【※注意※】
illustratorは[書き出し]からもsvgデータを書き出すことが出来るのですが、
[書き出し]から書き出すと、刺しゅうPROで「一部のデータが正しく変換されませんでした」というエラーが出てしまい、
うまく読み込めない場合があります。
書き出す際は[別名で保存]から書き出しましょう!

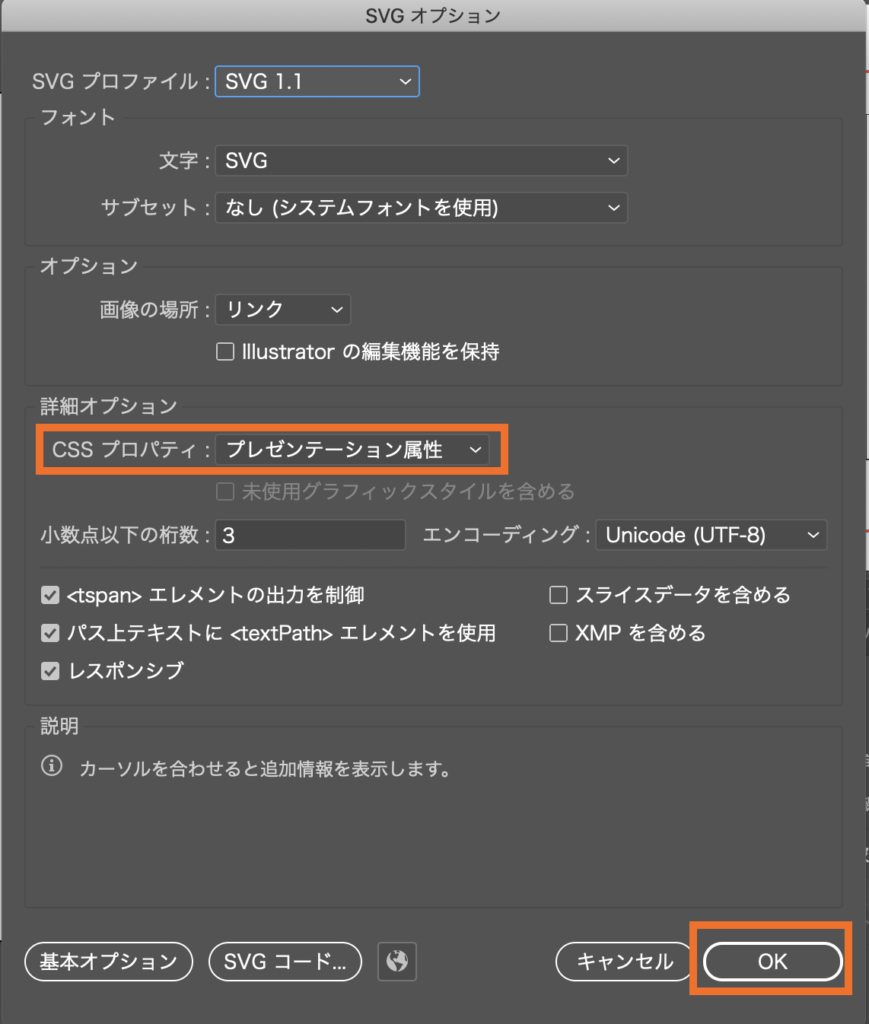
すると、[svgオプション]というウィンドウが開くので、
中間あたりにある[詳細オプション]を変更していきます。
[詳細オプション]内のCSSプロパティから
[プレゼンテーション属性]を選択して、[OK]
これでSVG形式でのデータの書き出しが完了しました!
【※注意※】
cssプロパティを変更する際は[スタイル〜]以外を選択します。
ここが[スタイル〜]以外のものになっていないと、色の情報が上手く変換できず、
真っ黒に塗りつぶされたデータとして読み込まれてしまう場合があります。
刺しゅうPRO 10でsvgデータを読み込む
svgデータが出来たら、刺しゅうPROを起動して作成したデータを読み込みます。
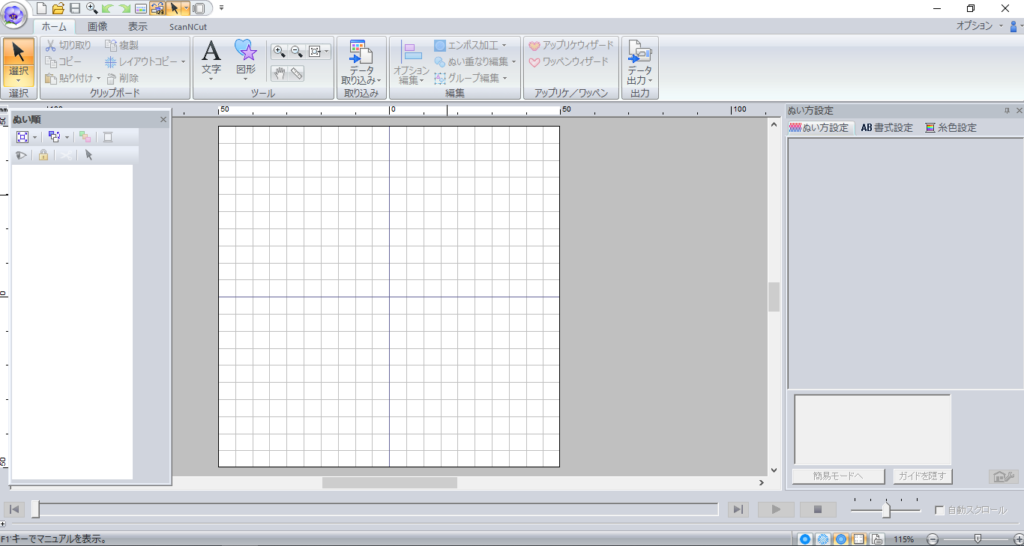
刺しゅうPRO 10を起動

起動するとこのような画面が開きます。
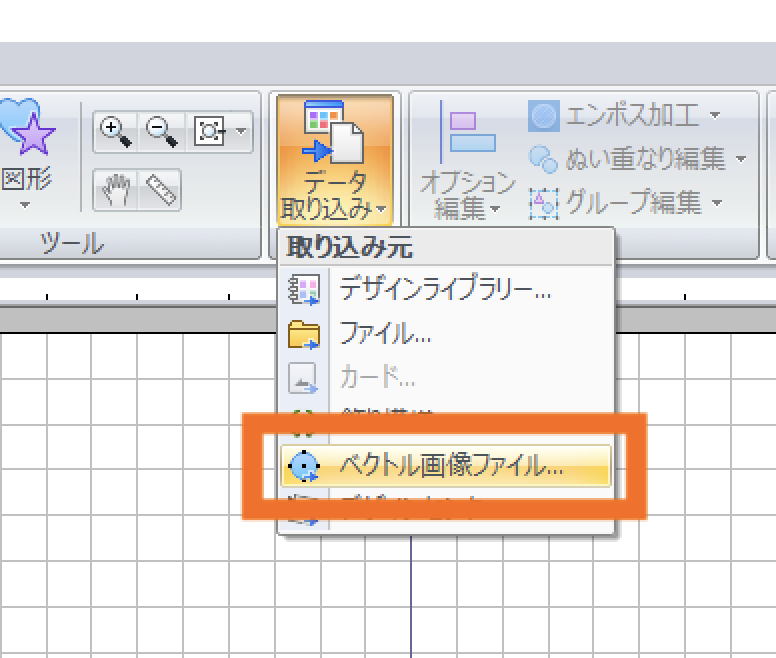
上に表示されている[ホーム]の中にある、[データ取り込み]→[ベクトル画像ファイル]を選択します。
そこで、先ほど保存したsvgデータを選択すると…


こんな感じで読み込まれました!
少し小さくて見辛いかもしれませんが、
既に刺しゅうっぽく糸のような質感となって表示されています。
illustratorで塗っていた色もバッチリ認識・再現出来ていますね◎
刺しゅうデータを編集(調整)する
試しに一度、このままのデータでハンカチに刺しゅうしてみました。
いきなり本番だと失敗が怖いので、刺しゅうする際は端切れなどの布を使って試してみることをおすすめします◎


刺しゅうしてみると、
なんだかガビガビしていて隙間が目立ちます。
エビフライの尻尾部分の形が歪になっているのも気になる…
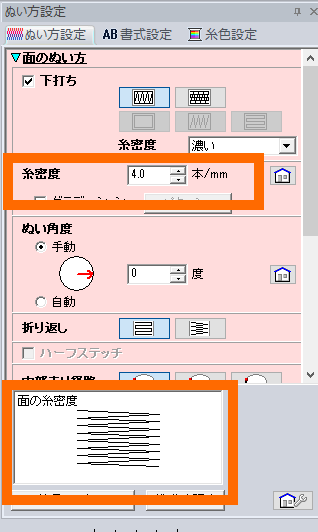
[糸密度]を見てみると、デフォルトの「4.0本/mm」になっていました。
下にあるプレビュー画面でも若干隙間が広いのが確認できます。
そこで、この[糸密度]を上げてガビガビの改善を目指そうと思います。


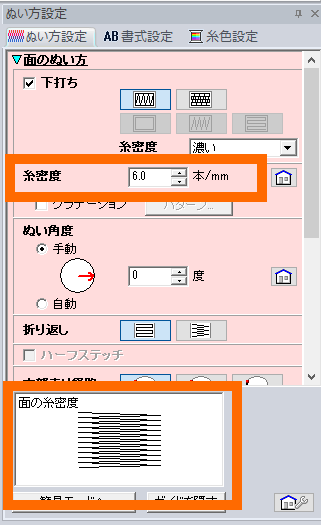
[糸密度]を
「4.0本/mm」から「6.0本/mm」に変更してみました。
プレビュー部分を見ると、先ほどの物よりも隙間が小さくなっています。
これはかなり期待できそう!!
実際に端切れに刺繍してみると、かなりいい感じに!!
糸と糸の間に隙間も無いですし、エビフライの尻尾も綺麗な形で出来ています!
これで刺しゅう用データの調整は終わりです。
実際に作って、仕上がりを確認後に調整できるのもデジタルならではの強みですね。
今回は糸密度のみ変更しましたが、他にも刺しゅう自体の大きさや糸の色、縫い方などを変更できます◎
刺しゅうデータを書き出す
データの調整が出来たら刺しゅうデータを書き出します。
刺しゅう用のミシンにデータを読み込ませる際にはUSBを使用します。

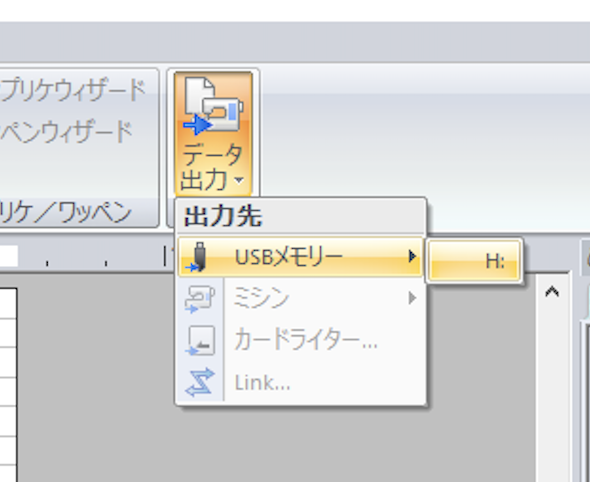
PCにUSBをセットしたら、刺しゅうPROのホーム画面から[データ出力]を選択し、[USBメモリー]→[H:]を順に選択していきます。
[書き出しが完了しました!]というダイアログが出たら、書き出し成功です!
まとめ
以上が、svg形式のイラストデータを刺しゅうデータに変換する方法でした。
illustratorの書き出しの際に、ずっと[書き出し]から行なっていて
データの読み込みが上手くいかず、ずっと苦労していたところでした。
この記事が皆様の制作のお役に立てれば嬉しいです。


